The language menu of a web service CANNOT be represented as a row of flags. I am returning to this age-old issue because I am passionate about it. Finland is a bilingual country, and there is no way that the mother tongue of grandma Siv, born and raised in our Swedish-speaking coastal area and never planted a foot outside her homeland, should ever be represented by the flag of our neighboring monarchy, Sweden. If you cannot catch my drift, you might have an idea on how Owen from Down Under feels about the language selection “Great Britain”.
North Patrol is a consulting firm specialized in the design of digital services and information systems. We shape ideas into a vision and service concept, find the best architectural and technological solutions, design a functional user experience, and compete to find the ideal partner for implementation work. We do not sell implementation projects, nor do we sell licenses; we are genuinely on the side of the customer.

Using flags of nations as symbols for languages is a sign of outright colonialism. Since historical conqueror nations such as France, Spain, Portugal, and Britain have already left a permanent mark in the language and culture of the regions they have invaded in the past, this kind of imperialism should not be supported in the Internet age by waving the flags of these countries in the web realm. A Brazilian person and a New Zealander speak their own native languages, which no longer have anything to do with the EU-era Portugal or the United Kingdom.
It looks neat so it must be all good?
Sure, I understand that the flags are cool visual elements that are easy to represent as symmetrical shapes and pile them up nicely instead of adding a messy text dropdown. But here's an idea: would it not be just as neat to shape symbol-based language codes as small menus? For instance, by displaying the ISO 639 standard language codes (fi, sv, en, ru, et, de, fr, etc.) as small boxes? Or by using three-letter abbreviations such as fin, swe, eng, rus, est, ger, fre?
In Finnish or "suomeksi"?
So, you are telling me you are doing user-centered design? The truth is that in case you want people to recognize something amidst a foreign language block of text, it has to be in their own language, in a familiar format. Hands down, the best language menu looks like this:
Suomeksi, På svenska, In English, По-русски, Eesti keel, Auf Deutsch, En français.
If this is buried inside an obscure "Choose language" dropdown menu, you are forcing every user to understand the meaning of the English-language title. That is perfectly fine in business context, but the user of a consumer service might very well be a person who does not know a single word of English.
When is it ok to use a flag?
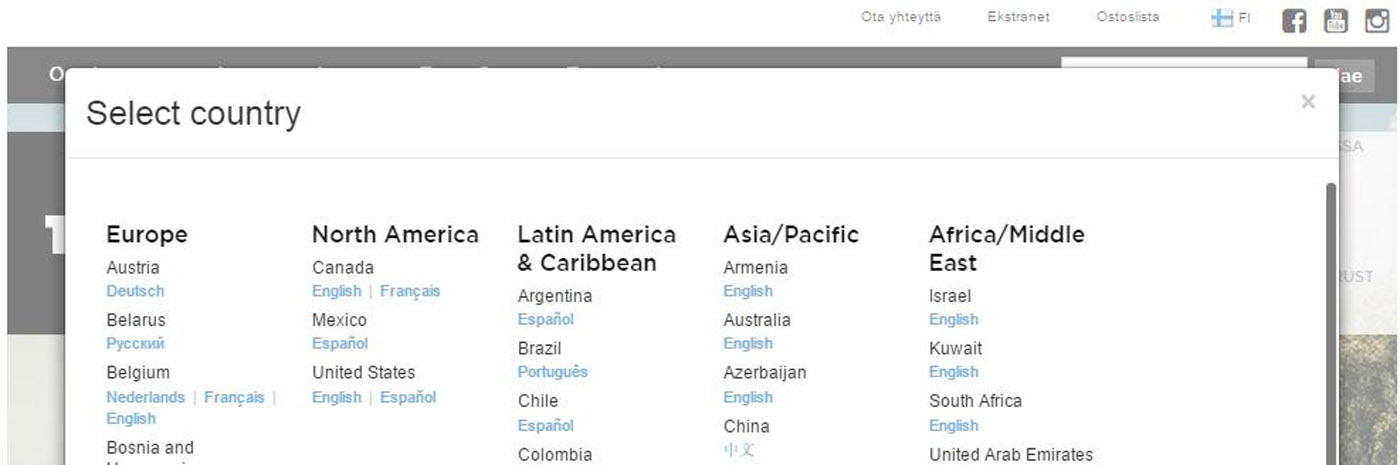
A national flag is the symbol for a country. Therefore, if the web service is offering something – a range of products or a service, for example – in a certain country, this may very well be indicated by adding the flag of that particular country on the site. It is possible that there are individual country versions of a web service: the users are offered different things in Brazil, Australia, Morocco, and the Philippines. One may direct the users to the country-specific sites by using flags – no problem.
However, you must note that country versioning is completely different from language versioning! The user base of Canada's country version wants to read the content in English and French, so you would need the language selection alongside the maple leaf flag. As regards Finland, the user should find "suomeksi / på svenska" accompanying the familiar blue and white flag.
Another thing. Do we want to include all the flags of the world in the menu? Which flag represents Africa or Asia? If you use flags on your site to indicate the China and Japan country versions, does that mean that you have nothing to offer in Singapore, Mongolia, Thailand, India, or Jemen?
A slightly more analytical approach may reveal that a neat row of flags is far from neat.


