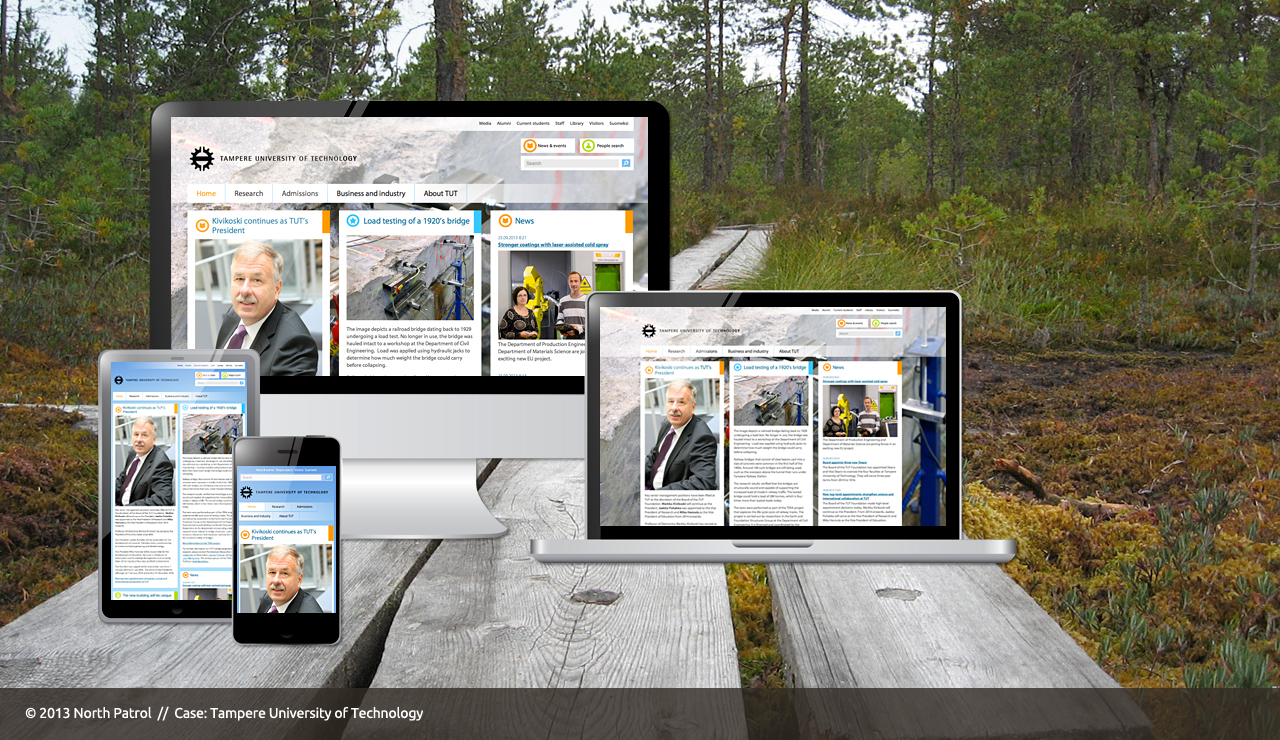
Tampere University of Technology (TUT) registered one of Finland’s first two web domains in 1986 and was among the first universities to introduce intranets for both students and staff and launch an electronic magazine. TUT’s redesigned website caters to the web browsing tastes of various user groups across a wide range of browsing devices:
North Patrol is a consulting firm specialized in the design of digital services and information systems. We shape ideas into a vision and service concept, find the best architectural and technological solutions, design a functional user experience, and compete to find the ideal partner for implementation work. We do not sell implementation projects, nor do we sell licenses; we are genuinely on the side of the customer.

An industry partner wants to showcase to a customer, using his iPad, a visually striking, nicely laid out article on the research project they have funded? No problem.
A visiting lecturer browses the campus map on a mobile device to locate a restaurant? No problem.
A researcher uses a laptop to find a research paper recently published at TUT? Yes. Not a problem.
Here is the story of how TUT launched one of the first responsive large-scale websites in Finland.
Before going into the hows and whys of the project, let’s take a look at the main features of the new responsive website…
Steps towards minimalism
The new website is fully scalable to all screen sizes from mobile devices to widescreen desktops. One CMS with single sign-on and WYSIWYG editing capabilities is used to add content to the public website tut.fi and the intranets for students and staff.
The website instantly draws a visitor’s eye to the simple, even minimalistic horizontal navigation bar. No wonder. The number of items on the navigation bar was cut roughly in half during the project. How was this possible in an age when people might scream if nothing else gets them front page presence?
Merja Jaaksi and Mika Puonti, who managed the project from start to finish, are about to share their experiences. Merja is the project manager and editor of tut.fi and the staff intranet, while Mika is a web communications specialist and editor of the Personalised Student Portal.
“We mapped out the most important target groups [students, staff and external visitors] and created personas to represent them. This made it easier to figure out what has to be shown in the main navigation and what can be placed lower down,” Merja and Mika say with one voice.
The University’s industrial partners wanted easier navigation between the web pages of faculties and departments. Company partnerships are important for TUT: the main navigation has included a section dedicated to industry and business for 13 years.
How about the costs of running the new responsive website? “It may even cost less. We need to publish content on several platforms and the responsive approach is a definite time-saver,” says Merja.
Visual bliss
The websites of international universities were used as benchmarks for the new website design. “We found some gems along the way,” says Merja.
The full-size high resolution background image on the tut.fi homepage does not distract visitors from the highlighted text blocks that are spread over three columns and take up the full width of a laptop or desktop screen.
“We can now change the background image of the whole site with this cool new functionality,” rejoices Merja. “This is a great way to showcase research in a visually striking manner.”
People are drawn to faces both online and in printed publications. TUT’s website displays far more faces than you might expect from a technically-oriented academic institution. Pictures of people adorn, for example, a new section titled “success stories”, welcomed by corporate partners.
“We decided early on with Perttu [Tolvanen, from North Patrol] to place emphasis on people by introducing research from the perspective of researchers and students instead of telling first about research in technical terms,” says Merja. “Research and corporate funding is very competitive. It helps to have research results prominently displayed online,” she adds.
“The home page has a block layout that allows us to showcase hand-picked content. We’re still trying out ways to make other content stand out alongside the usual news stream,” adds Mika.
Merja is in Scrum terms the product owner of the project that is based on the agile project management method, which has been used at TUT since 2008. “Compared to the waterfall approach, the agile method allows us to keep a finger on the pulse of the project and have more control over the quality and direction of the work.”
Slightly more technically minded of the two, Mika has been in charge of usability along with webmaster Sinikka Hakonen.
Hands-on view
The tut.fi homepage is split into three columns on the desktop layout, but content is automatically adjusted to fit any screen. In line with today’s standards, large images are displayed across all platforms.
“Visual elements that are logically arranged in three columns on a large screen can’t just be stacked on top of each other. You need to regroup them and reduce the amount of content for mobile devices,” claims Mika.
The Admissions section of tut.fi will also be integrated into the responsive layout later this autumn.
Responsive design, people and project
Perttu Tolvanen from North Patrol served as a consultant from the content planning stage onwards. The project had top-level support; the President of TUT met with key stakeholders, while interviews and an online survey were conducted to identify user needs.
The project steering group consisted of professors, researchers and directors. In addition, the team made use of the expertise of TUT’s Hypermedia Laboratory to gain insight into the latest research on web publishing.
“Opting for the responsive approach was a natural choice, because we knew we needed to serve our mobile users well,” says Mika.
After the interview, I asked Perttu Tolvanen about the reasoning behind the choice. "Technology students and researchers love to keep up with the latest gadgets and are always trying out something new. Deciding which platforms to focus on would have been impossible. The best way forward was to invest heavily in one great, flexible user experience, even though going fully responsive was quite a bold choice back then," he concludes.
Engaging end users early on
Perttu took part in the four info sessions that were held at the University up until autumn 2012. Each brought together around 100 participants. The sessions were arranged to introduce the rationale behind specific design choices and allow future users to share their opinions and ask questions. Designs were visualized using wireframe models and bare-bones prototypes. After each session, the options were presented on the intranet for a week to gather feedback ahead of final decisions.
“Debate belongs to academic circles. We decided to channel this into the project at a stage when people still could influence big decisions. It is better to talk first rather than regret afterwards,” says Merja. “This was crucial in getting the support of the hundreds of staff members who maintain content on the site,” sees Mika.
Overall, the process progressed steadily. Occasional questions arose among future users, but the design and layout decisions had the support of stakeholders and the members of the university community, since feedback was extensively collected throughout the project.
Workflow matters
The project involved no in-house coding, unlike in many universities. “We define and test the concept and take it forward with our technical partner,” Mika describes the workflow.
Usability testing consisted of interviews and observations of real users’ reactions. Based on the results, the size and order of elements were adjusted. For example, the link to the Finnish version of the website was highlighted.
It is clear that the project has been a huge undertaking for a team of four, which also includes IT experts Mika Luoma and Sinikka Hakonen.
There is no doubt that other Finnish universities have kept a close eye on TUT’s new site. Merja and Mika have been invited to talk at conferences and were set to host a group of communications professionals a week after the interview.
“We have got our external website to the level it deserves. Our old website was lagging behind, which was a bit embarrassing,” says Merja, while Mika points out that the lack of negative feedback is a sign of success. Both commend the University management for their forward-looking attitude in giving the project the green light and providing sufficient resources.
Now it is time to move upstairs from the campus meeting room we have occupied for the past three hours. This dynamic duo, usually happy to stay behind the scenes, will be photographed.
Project background
Getting here has been no cakewalk. With more than 10,000 students and 2,000 employees from over 60 countries, TUT maintains an extensive digital footprint to ensure effective and smooth communications. In addition to the external website, the communications unit runs two intranets, one for students and one for staff, and two electronic magazines while tweeting, facebooking and managing the University’s social media presence.
The process of rethinking the concept and visual identity of the University’s outdated web presence kicked off towards the end of 2011.
For added complexity, the University underwent an organizational restructuring that coincided with the scheduled launch of the site at the beginning of 2013. This resulted in a tight deadline, as some units were merged and some research groups were transferred to other departments. A lot of web content had to be rearranged accordingly to ensure that automated listings of personnel and publications were in the right place.
Diverse groups of content producers
“Since 2000, we have followed a decentralised communications model. For example, the web pages intended for students are updated by Student Services staff. Each of the around 2,000 employees and 10,500 students can post news on our intranets. My job is to encourage this while maintaining the clarity and focus of the respective sites,” explains Merja Jaaksi, editor of the public website and the staff intranet.
“Regardless of the publishing system, continuous training is needed because of the target group approach and staff turnover,” says Merja.
The number of content producers has increased, because all the departments have joined the University-wide content management system.
The conventionally high turnover of academic staff necessitates a sufficient reserve of content producers. The CMS tools were revolutionised three years earlier in a previous project. Single sign-on is an advanced feature that is not yet available in many universities.
Technically-oriented content producers can use hardcode HTML on the new site, but the pages must work on layouts that are one, two or three columns wide.
Merja can recall only a few instances where an image has been too small to scale properly as a result of decentralised content production.
The WYSIWYG editor is easy to use even to the less tech-savvy users. Each live page shows who has published it and when.
By ticking the relevant boxes on a single news content form, users can post news on the intranets and put their items forward for publication on the external website. Publishing channels include the department-specific intranets and web pages, staff intranet, student portal and the tut.fi homepage. Separate forms are used to post news in Finnish and English.
The communications team acts as a gatekeeper to the public website.
Numbers game
Since the overhaul, page downloads have gone down but the time spent on the website has remained the same. Merja and Mika see this as evidence that visitors need fewer clicks to find what they are looking for.
In terms of web traffic, tut.fi rivals the websites of medium-sized Finnish media companies (620,000 users in five months in 2013, 11 % mobile browsers, of search engine arrivals 25 %. New users 42 %, returning users 58 %).
Steps that paved way for the project
The content management system and technical architecture behind tut.fi underwent a complete overhaul between 2008 and 2010. Before this, there were dozens of separate websites, including the websites of individual research groups, running on hundreds of web servers. Only around half of them followed the University’s visual identity guidelines. Various content management systems, even wiki-style publishing, were used.
Since 2010, Oracle UCM has been used across the departments. This streamlined the University’s web presence to an extent. The next step was to align global navigation and footers in 2013.
Project contributors:
- Consultant throughout the project: North Patrol
- Technical execution of the responsive site: Digia
- Usability testing: KarpaloGroup
- Visual agency: Zeeland
Further ahead
- The currently stand-alone Admissions site will be seamlessly integrated into the main website. The implementation of new people search functions based on one input field is a major challenge this autumn.
- Responsive interfaces will be developed for the staff magazine Kaapeli and the science magazine Interface, which is freely available online.
- The staff intranet will get a new concept and a responsive layout.
